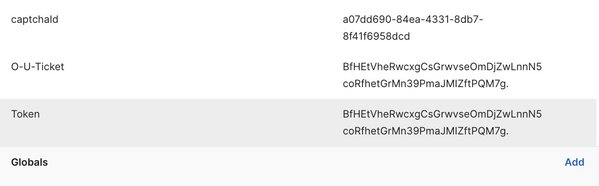
1.环境设置

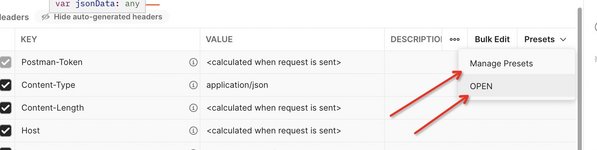
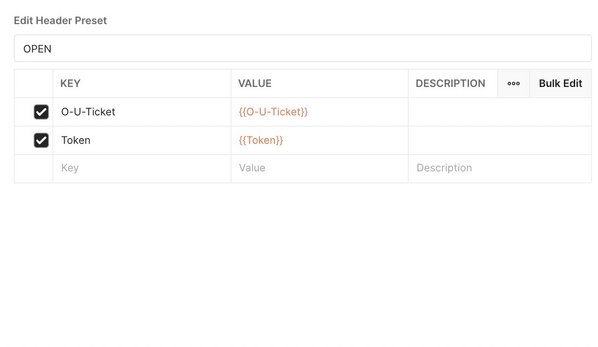
2.header设置


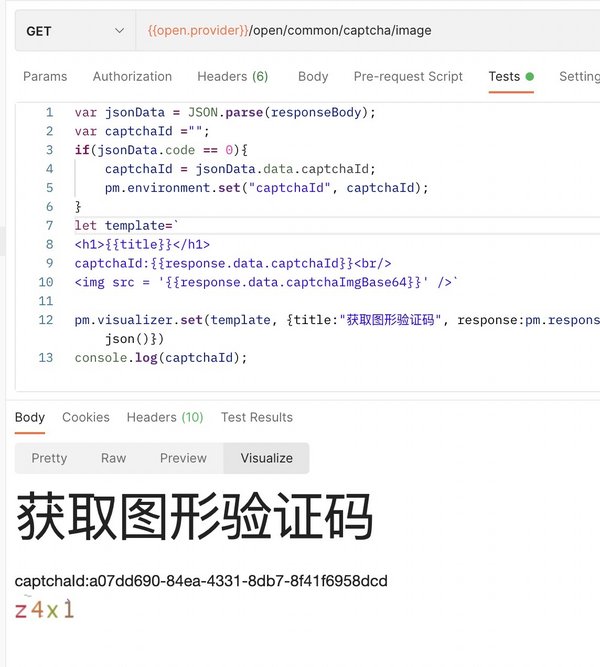
3.获取图形验证码

Test 选项
var jsonData = JSON.parse(responseBody);
var captchaId ="";
if(jsonData.code == 0){
captchaId = jsonData.data.captchaId;
pm.environment.set("captchaId", captchaId);
}
let template=`
<h1>{{title}}</h1>
captchaId:{{response.data.captchaId}}<br/>
<img src = '{{response.data.captchaImgBase64}}' />`
pm.visualizer.set(template, {title:"获取图形验证码", response:pm.response.json()})
console.log(captchaId);Visualize 可以看到图形验证码
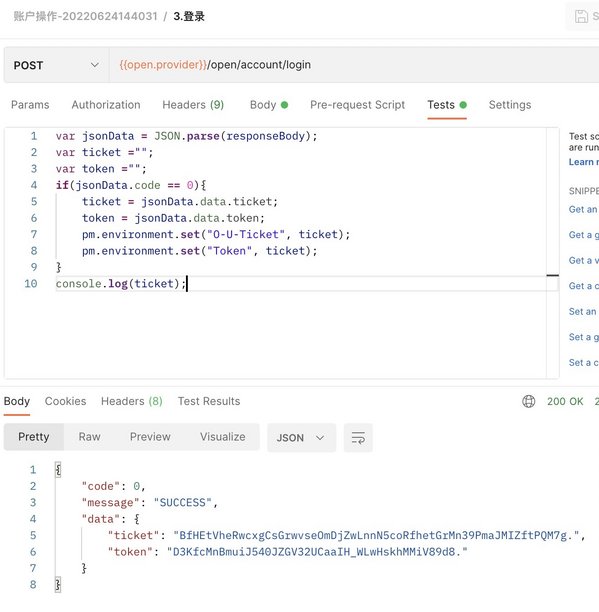
4.登录

Tests选项
var jsonData = JSON.parse(responseBody);
var ticket ="";
var token ="";
if(jsonData.code == 0){
ticket = jsonData.data.ticket;
token = jsonData.data.token;
pm.environment.set("O-U-Ticket", ticket);
pm.environment.set("Token", ticket);
}
console.log(ticket);
乐享:知识积累,快乐无限。

